Se lavori con Google Ads, specialmente nelle campagne display, forse il programma che andremo a vedere oggi ti sarà molto utile.
Nello specifico, quante volte ti sei limitato ad utilizzare Adobe Photoshop con risultati deludenti per la creazione di annunci oppure altri programmi gratuiti dalle performance non proprio all’altezza?
Una risposta a tuoi problemi c’è: si chiama Google Web Designer ed è un programma gratuito di Google che ti permette di creare degli annunci o contenuti html5 interattivi. È caratterizzato da un’interfaccia molto semplice e intuitiva, che in pochi semplici click, ti permetterà di creare i tuoi annunci per le tue campagne pubblicitarie. Inoltre, essendo un prodotto di Google, ti propone di base i format di ads più utilizzati e un’integrazione nativa con i servizi pubblicitari di Big G (per esempio integra nei banner già la tracciatura degli eventi).
Ma rompiamo gli indugi e andiamo a realizzare i nostri banner personalizzati per le nostre campagne.
Ricordati prima di scaricare il programma dalla pagina ufficiale.
Per sfruttare al meglio questo programma, potresti dare un occhio anche al corso dedicato di Web design proposto da Google.
Come creare un banner interattivo con Google Web Designer
Hai due possibilità quando utilizzi Google Web Designer:
- Costruire il tuo banner da zero
- Incominciare da un template
Costruire il tuo banner da zero
- Apri Google Web Designer
- Scegli “Crea nuovo file”
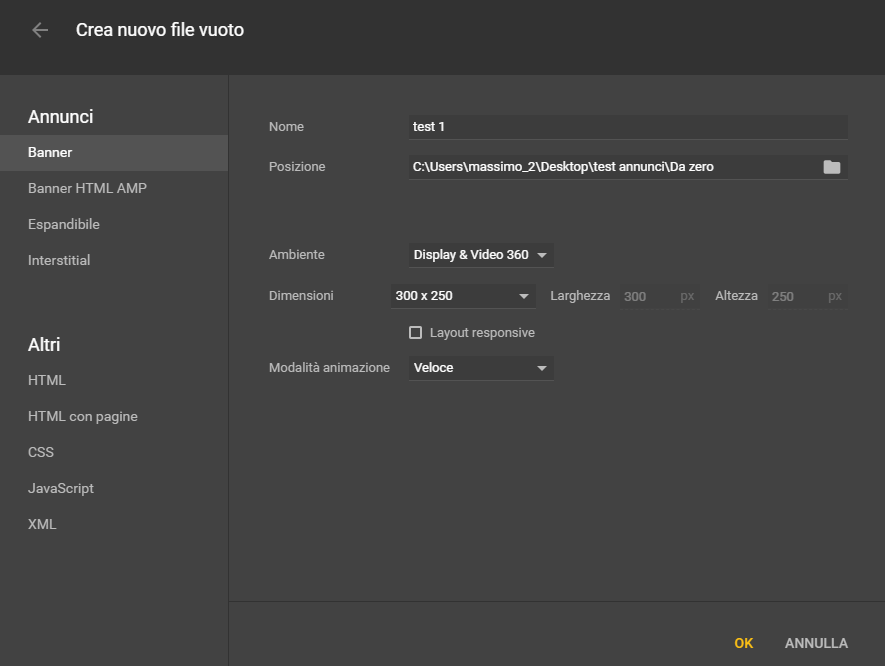
- Nella Schermata “Crea un nuovo file vuoto”, scegli “Banner” come tipologia di annunci (vedi immagine sotto)

Fig. 1 - Pannello crea nuovo file - Fonte: Propria
All’interno di quest’area potrai scegliere le seguenti opzioni:
- Nome: nome del tuo progetto.
- Posizione: in quale cartella andrai a salvare il tuo progetto sia in locale sul tuo computer sia in Google Drive.
- Ambiente: il circuito pubblicitario dove andrai a pubblicare il tuo annuncio.
- Dimensioni e modalità responsive: Le misure del tuo annuncio (sia personalizzate che non) e se abilitare o meno il tuo annuncio al responsive design (annuncio che in automatico si ridimensiona in base alla grandezza dello schermo di chi visualizza l’annuncio).
- Animazione: puoi scegliere le modalità con cui animare il tuo annuncio (la puoi cambiare in qualsiasi momento). Puoi scegliere tra due modalità: Veloce (puoi animare il tuo annuncio scena per scena) o Avanzata (puoi animare elementi individuali del tuo annuncio).
Una volta che avrai scelto i tuoi settaggi potrai cliccare ok e incominciare a disegnare il tuo primo banner.
Disegna la tua creatività
Ora siamo arrivati alla schermata principale di Google Web Designer e dobbiamo incominciare a disegnare la nostra creatività.
Idealmente la nostra dashboard di lavoro all’interno del programma si suddivide nella seguente maniera:
- Nella parte superiore troverai gli strumenti relativi all’allineamento degli oggetti e il classico menu con le funzioni generali (modifica-taglia-incolla). Inoltre hai a disposizione, nella parte superiore a destra, dei pulsanti relativi all’anteprima dei tuoi annunci, come la pubblicazione in locale e lo scheletro HTML del banner.
- Nella parte sinistra dello schermo troverai strumenti di manipolazione e aggiunta elementi.
- Nella parte destra dello schermo troverai gli strumenti per la gestione del colore e dei formati dei testi.
Idealmente gli step per disegnare la tua creatività saranno:
- Aggiungi un’immagine o un video portandolo col mouse nell’area di lavoro.
- Ordina le tue immagini e gli altri elementi secondo le tue preferenze.
- Aggiungi o meno un’animazione all’interno del tuo annuncio.
- Se il tuo annuncio ha un responsive design, aggiungi i breakpoint (i punti della risoluzione dello schermo dove il tuo contenuto andrà a ridimensionarsi in automatico).
- Aggiungi una call to action con un bottone cliccabile all’interno del progetto. Una tipica call to action è quella di avere un bottone cliccabile che permette all’utente di andare al sito dell’azienda.
- Una volta creato l’annuncio con la CTA, potrai inserire il tuo evento (quello che succede all’utente dopo aver cliccato l’annuncio): basta cliccare il tasto destro del mouse e selezionare aggiungi evento e qui potrai selezionare tra una grande varietà di eventi disponibili.
Ecco un esempio di banner standard statico 300x250:

Fig. 2 - Esempio annuncio 300x250 - Fonte: Propria
Incomincia con un template
Ora proviamo a realizzare un annuncio partendo da un template già pronto.
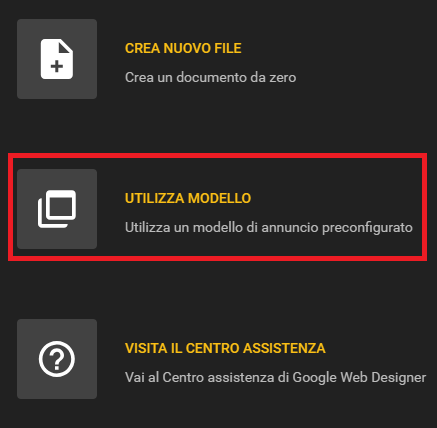
- Seleziona la voce “Utilizza modello” nella schermata di benvenuto
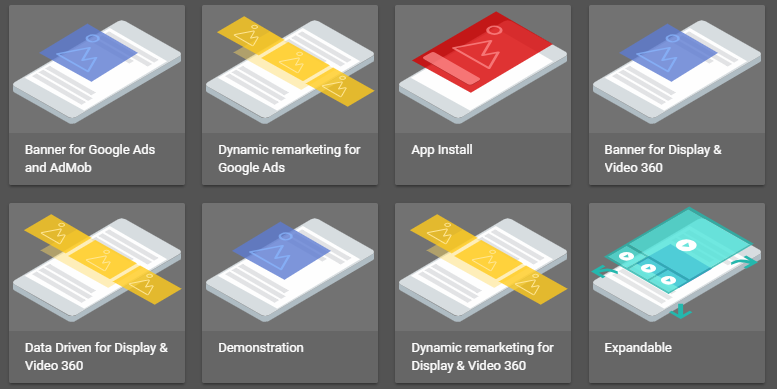
- Seleziona il modello più adatto ai tuoi scopi nella galleria dei template
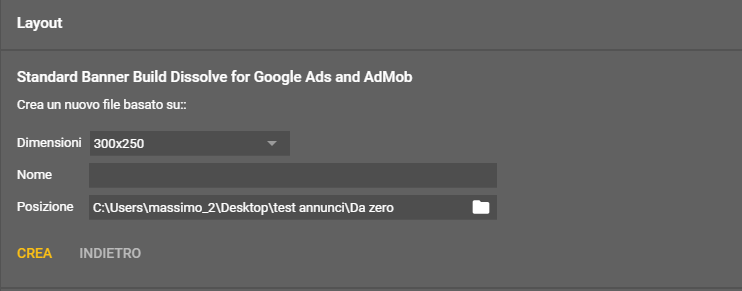
- Una volta selezionato il template, dai un nome al tuo file e scegli dove salvarlo.
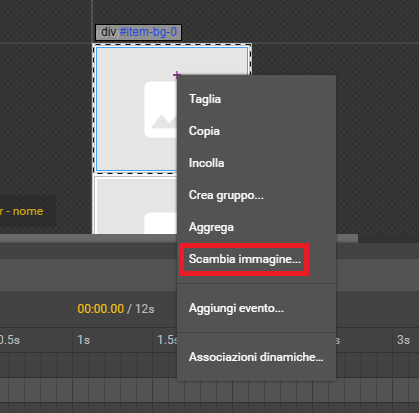
- Rispetto la creazione di un annuncio da zero, il template dà la possibilità di sostituire le immagini di esempio con le tue. Basta cliccare col tasto destro del mouse sull’immagine che vuoi modificare e cliccare su “Scambia immagine”.

Fig. 3 - Scelta template - Fonte: Propria

Fig. 4 - Galleria template - Fonte: Propria

Fig. 5 - Scelta template - Fonte: Propria

Fig. 6 - Funzione scambia immagine - Fonte: Propria
Ecco un altro esempio di annuncio che ho fatto partendo da un template e poi modificando a piacimento:

Fig. 7 - Esempio annuncio da template - Fonte: Propria
Conclusione
Se non si ha delle competenze grafiche, Google Web Designer può essere un prezioso alleato per la realizzazione dei propri annunci grazie all’integrazione con l’ecosistema Google e l’interfaccia semplice e senza fronzoli.
Fonti:
https://support.google.com/richmedia/answer/7346435?hl=en



